Варианты вставки изображений в топик
Размещение изображения в топике возможно двумя путями:
1. Закачка изображения на сайт (кнопка в редакторе топика)
в редакторе топика)
2. Размещение в виде ссылки со стороннего ресурса (с помощью кнопки ). Рассмотрим оба варианта.
). Рассмотрим оба варианта.
Закачка изображения на сайт производится с помощью нажатия в редакторе топика кнопки . Кнопка вставляет изображение в форме превью.
. Кнопка вставляет изображение в форме превью.

Превью кликабельно, т.е открывает оригинал при щелчке по миниатюре. При этом открывающееся изображение будет ужато по ширине до 1000 пикс.
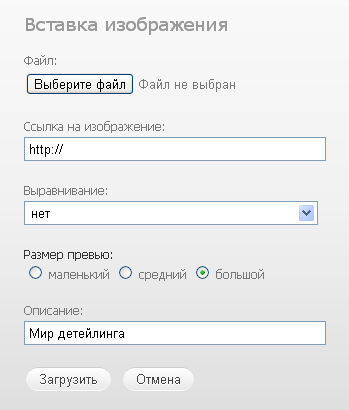
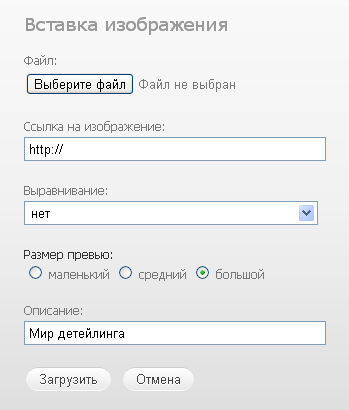
Изображение при использовании этой кнопки закачивается на сайт с локального компьютера или со стороннего ресурса (по ссылке на изображение). Можно выбрать размер превью, выбрать выравнивание изображения (нет, лево, право, центр) и дать ему описание, которое отобразится, если навести курсор на изображение. Максимальный объём закачиваемого изображения — 3МБ, разрешение по любой стороне не более 2048 пикселов, в топик оно вставляется с ужатием по ширине максимум до 600 пикс.
Внимание! Особо обращаем внимание, что при объёме изображения более 3МБ или разрешении по любой стороне более 2048 пикселов ошибка не выдается, изображение просто не появляется в топике. Косяк, в перспективе устраним. Следите за объёмом изображения и его разрешением!!!
Ниже представлены примеры разных вариантов размещения одного и того же изображения объёмом 384 кБ и размером 1355x915 точек (ШxВ).
1.Загрузка на сайт (кнопка ).
).
Маленький размер превью (ужатие по ширине до 300 пикс.).

Средний размер превью (ужатие по ширине до 500 пикс.).

Большой размер превью (ужатие по ширине до 600 пикс.).

2. Размещение в виде ссылки со стороннего ресурса.
А теперь продемонстрируем, как вставилось изображение с помощью кнопки . При нажатии кнопки открывается окно с полем, куда необходимо скопировать адрес изображения, расположенного на стороннем ресурсе. Изображение при этом обрезалось по размеру области топика (ориентировочно 600 пикс., зависит от монитора)
. При нажатии кнопки открывается окно с полем, куда необходимо скопировать адрес изображения, расположенного на стороннем ресурсе. Изображение при этом обрезалось по размеру области топика (ориентировочно 600 пикс., зависит от монитора)

Такие ограничения по ширине сделаны с учётом просмотра сайта пользователями с мобильных устройств, разрешения экранов которых меньше, чем у стационарных компьютерных мониторов и экранов ноутбуков. Так что когда будете размещать изображения, учитывайте эти ограничения.
Спасибо за внимание.
Перейти в FAQ
1. Закачка изображения на сайт (кнопка
 в редакторе топика)
в редакторе топика)2. Размещение в виде ссылки со стороннего ресурса (с помощью кнопки
 ). Рассмотрим оба варианта.
). Рассмотрим оба варианта. Закачка изображения на сайт производится с помощью нажатия в редакторе топика кнопки
 . Кнопка вставляет изображение в форме превью.
. Кнопка вставляет изображение в форме превью. 
Превью кликабельно, т.е открывает оригинал при щелчке по миниатюре. При этом открывающееся изображение будет ужато по ширине до 1000 пикс.
Изображение при использовании этой кнопки закачивается на сайт с локального компьютера или со стороннего ресурса (по ссылке на изображение). Можно выбрать размер превью, выбрать выравнивание изображения (нет, лево, право, центр) и дать ему описание, которое отобразится, если навести курсор на изображение. Максимальный объём закачиваемого изображения — 3МБ, разрешение по любой стороне не более 2048 пикселов, в топик оно вставляется с ужатием по ширине максимум до 600 пикс.
Внимание! Особо обращаем внимание, что при объёме изображения более 3МБ или разрешении по любой стороне более 2048 пикселов ошибка не выдается, изображение просто не появляется в топике. Косяк, в перспективе устраним. Следите за объёмом изображения и его разрешением!!!
Ниже представлены примеры разных вариантов размещения одного и того же изображения объёмом 384 кБ и размером 1355x915 точек (ШxВ).
1.Загрузка на сайт (кнопка
 ).
).Маленький размер превью (ужатие по ширине до 300 пикс.).

Средний размер превью (ужатие по ширине до 500 пикс.).

Большой размер превью (ужатие по ширине до 600 пикс.).

2. Размещение в виде ссылки со стороннего ресурса.
А теперь продемонстрируем, как вставилось изображение с помощью кнопки
 . При нажатии кнопки открывается окно с полем, куда необходимо скопировать адрес изображения, расположенного на стороннем ресурсе. Изображение при этом обрезалось по размеру области топика (ориентировочно 600 пикс., зависит от монитора)
. При нажатии кнопки открывается окно с полем, куда необходимо скопировать адрес изображения, расположенного на стороннем ресурсе. Изображение при этом обрезалось по размеру области топика (ориентировочно 600 пикс., зависит от монитора)
Такие ограничения по ширине сделаны с учётом просмотра сайта пользователями с мобильных устройств, разрешения экранов которых меньше, чем у стационарных компьютерных мониторов и экранов ноутбуков. Так что когда будете размещать изображения, учитывайте эти ограничения.
Спасибо за внимание.
Перейти в FAQ

Комментарии (0)
RSS свернуть / развернуть